weex开发中 高度设置px与原生IOS PT单位和android dp单位渲染高度有差异

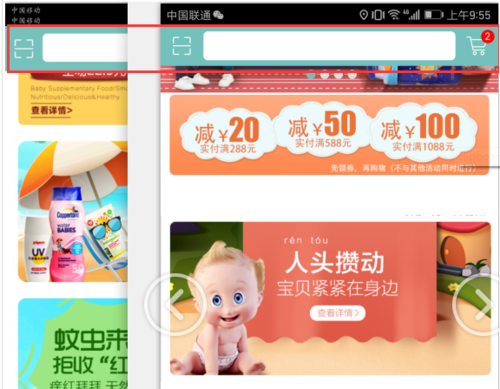
2张叠加图片上面是那个视图是weex页面,下面那个是原生页面;两个页面顶部搜索栏渲染不一致(都是按照UI效果图尺寸iPhone6设计稿来设置的,只有iPhone6机型没问题,其他机型有差异。)
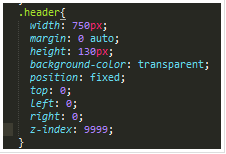
这是CSS设置
请教下有没有什么好的解决方案
 慕婉清6462132
慕婉清6462132浏览 1095回答 2
2回答
-

郎朗坤
在写 css 的时候不带单位, ui以750宽进行设计。 weex 会自动安装屏幕比例设置大小的。 -

至尊宝的传说
你也许需要动态设置weex的导航条的高度,不能直接写死。让原生端打开weex页面时动态计算当前类型手机显示的导航条高度,weex端拿到真实像素高度后在换算成weex的单位
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 WEEX
WEEX