weex使用vue-router后web端完全正常,移动端白屏
在web端正常显示,切换什么的也正常,换到Android端时,
如果只有个router-view就是白屏,其他的还是正常显示,
如果是触发路由跳转,就会报render error:-2013,
代码如下:
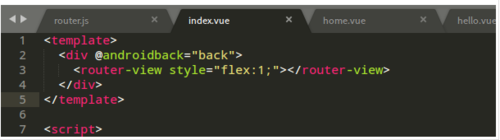
index.vue

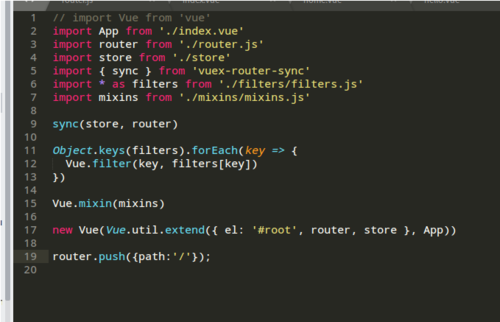
entry.js

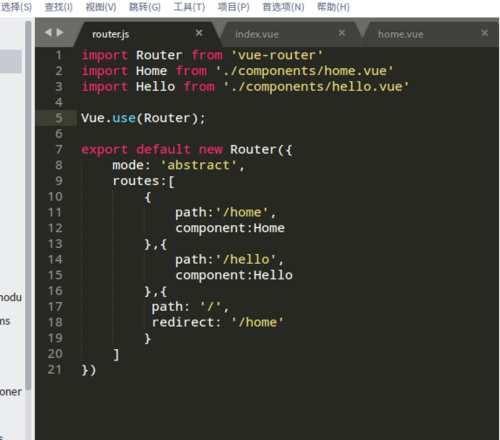
router.js

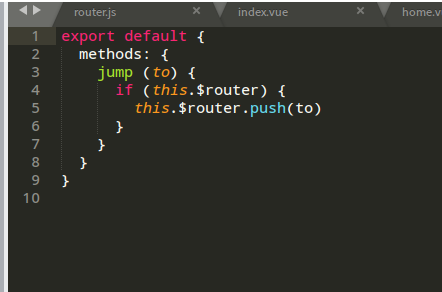
mixins
 智慧大石
智慧大石浏览 2672回答 2
2回答
-

拉丁的传说
weex在移动端没有用过router-view标签,跳转我用的是这样的<div class="cellList" @click="jump('/member-center')"></div>这个jump方法是全局定义的。其实也相当于是push路由了jump(url) { this.$goTo(url) }, -

慕标5832272
移动端不是用vue-router,建议你看看这个 weex踩坑攻略,里面故事四是关于路由的。我也是刚刚入坑,看了这个才明白需要区分两套逻辑,可怜文档连这些最常用的都没说明。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 WEEX
WEEX