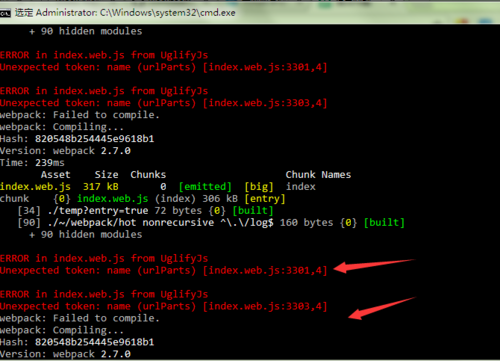
用weex create 创建app项目 报 ERROR
用weex create 创建app项目 报 ERROR in index.web.js from UglifyJs 错误!
用weex create创建一个APP项目,安装依赖后运行报

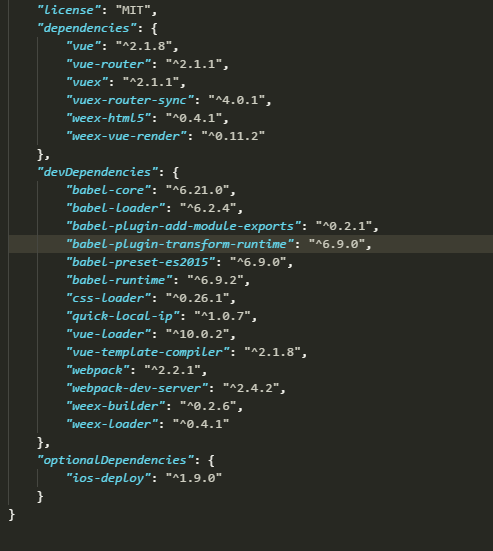
这个是package.json

index.web.js 在dist目录下是build时生成的.
 呼啦一阵风
呼啦一阵风浏览 1667回答 2
2回答
-

慕工程0101907
最新的答案来了,亲测有效!升级到最新的 weex-toolkit 和 weexpack。目前的版本是:用 weex create 命令创建你的项目,进入目录 运行:npm install注意:最新的脚手架工具创建的项目 不需要再 sudo npm install 了。也切记不能使用 yarn 进行安装,否则还是爆同样的错误,因为 npm-shrinkwrap.json 官方已经设置了依赖限制然后 npm run dev ,ok! -

忽然笑
升级最新的weex-toolkit再用weex update weepack 升级,重新创建项目就好了上面的答案没有给大家细节,不好意思致歉下面进行补充:卸载 npm uninstall weex-toolkit -g // 卸载后一定用weex -v看下卸载了没!!!到你node 安装的目录下的nodejs下node_modules看weex-toolkit 还在没!!!(windows)如果在删除之后再次重复上面的命令删除 .xtoolkit (C:UsersAdministrator.xtoolkit)删除 npm (C:UsersAdministratorAppDataRoamingnpm)安装 (如果安装中有错误请重新安装!!)// cnpm我没有进行测试npm install -g weex-toolkit// 安装weexpacknpm install -g weexpack// 通过weex更新weexpackweex update weexpack请对照你的版本号和下面的是否一致
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 WEEX
WEEX