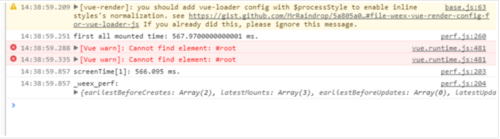
weex 报 Cannot find element: #root 的错误
安装好weex官方的目录结构之后,自行添加部分vue文件 运行调试模式后会报如图的错
但是没有影响显示效果,如果自行更改webpack.config.js中的entry入口文件就可以解决了,我想的是如果在不更改入口文件的情况下改如何解决。

 长风秋雁
长风秋雁浏览 1708回答 2
2回答
-

慕沐林林
如果你没有更改入口文件仍然出现该问题的话,可以改一下html 中<script>标签的位置试试。如果更改过入口文件那么楼上的回答是正确的。PS:只是警告你可以不用管。 -

阿晨1998
如果你使用的是 entry.js 作为入口文件,就需要删除 webpack.conf.js 文件中的 getEntryFileContent 和 walk 方法
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 WEEX
WEEX