bootstrap的checkbox如何恢复初始未选中状态
写了个demo,有四个checkbox,点击查看按钮后alert出被选中的按钮,然后怎么才能让checkbox恢复未选中状态呢?
html代码:
<div class="btn-group" data-toggle="buttons"> <label class="btn btn-primary"> <input id="checkbox1" type="checkbox" value="one">1 </label> <label class="btn btn-primary"> <input id="checkbox2" type="checkbox" value="two"> 2 </label> <br /> <label class="btn btn-primary"> <input id="checkbox3" type="checkbox" value="three"> 3 </label> <label class="btn btn-primary"> <input id="checkbox4" type="checkbox" value="four"> 4 </label> </div> <input type="button" onclick="checkbox()" value="查看"/>
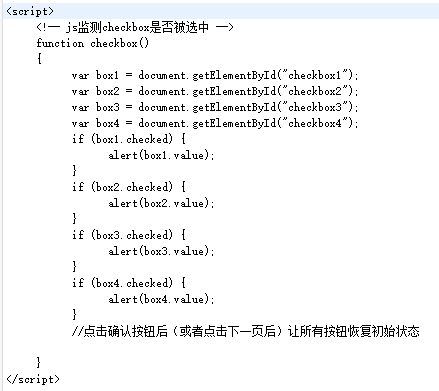
script代码:

页面状态:

由于使用了bootstrap,点击按钮后,实际改变的是当前div的class:

咱们才能把选中的按钮变为未选中的状态呢?
 幕布斯6054654
幕布斯6054654浏览 2722回答 1
1回答
-

holdtom
<script> <!-- js监测checkbox是否被选中 --> function checkbox() { $("input[type='checkbox']").each(function(){ if($(this).is(":checked")){ alert($(this).val()); $(this).parent().removeClass('active'); } }); }</script>可以用jquery方便简单,减少代码
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript