webpack中require('./main.css');中的路径问题
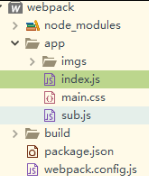
刚刚接触webpack,在仿照一个demo中,文档结构如下:

index.js中引入main.css,即require('./main.css');可是当我把./去掉便报错;按照我的想法require('main.css');在基于index.js不是也能找到main.css吗?
希望大家能帮忙指导下。
 慕码人8056858
慕码人8056858浏览 983回答 1
1回答
-

忽然笑
这是由Node所用的commonJS风格的依赖语句require()的特性决定的。require(X)语句的参数字符串,遵循以下原则:如果X以/、./或../开头,则认为是相对路径,按照题主所认为的相对当前文件的位置去寻找。如果不是以上的开头,认为是内置模块(如require('path')),或位于node_modules里的npm包(如require('jquery'))。webpack所实现的require()也是遵循这个查询原则的。题主可以阅读下阮老师的这篇文章
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript