js事件中有alert执行顺序的问题
1、javascript中事件中如果有alert,为什么是等所有的alert都执行完了,再改变DIV的颜色,而不是弹一个框改变一个颜色?
CSS如下:
<style>
#div1{
width:300px;
height:300px;
border:1px solid black;
}
#div2{
margin:50px auto;
width:200px;
height:200px;
border:1px solid black;
}
#div3{
margin:50px auto;
width:100px;
height:100px;
border:1px solid black;
}
</style>
HTML如下:
<div id="div1">
<div id="div2">
<div id="div3">
</div>
</div>
</div>
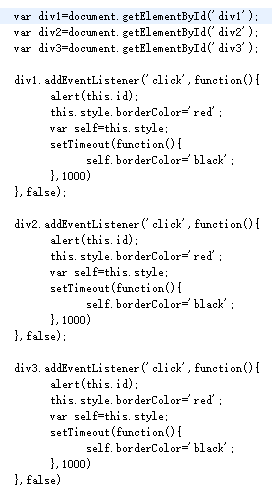
JAVASCRIPT如下:

 一只甜甜圈
一只甜甜圈浏览 781回答 1
1回答
-

吃鸡游戏
alert会阻塞所有线程,其中就包括GUI渲染线程(所以颜色不变)和主线程(所以setTimeout里面的任务只是在1秒后被添加到了任务队列里面,但是没有执行,需要你关闭了alert之后才会执行,但是你关闭第一个alert之后,马上又有同步任务了,所以那个第一个异步任务一直执行不了,必须等到所有同步任务执行完之后第一个异步任务才能执行, 后面两个异步任务同理)
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript