163邮箱的这种页面切换显示是怎么实现的

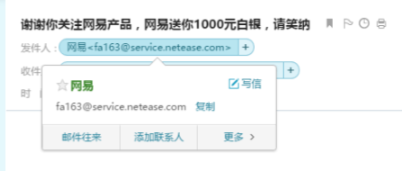
如图 鼠标移到发件人上面的时候会显示发件人的联系方式,可以这个可以绑定到HOVER事件上,
之后鼠标移到选项卡外面的时候,这个tab页就消失了,
JS是怎么判断鼠标移动到发件人的地址上面,有事怎么判断鼠标移到卡片和发件人之外的呢
 慕村225694
慕村225694浏览 742回答 0
0回答
-

跃然一笑
如果你想看别人的效果是怎么实现的,可以打开浏览器调试器去看他们样式变化。这样自己也会跟着去思考。鼠标hover上去:样式:鼠标离开后样式:这应该是给标签js添加了mouseenter和mouseleave事件,然后改变样式。你也可以只用css hover的样式去实现。也就是控制元素的display或visibility
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript