webpack+vue-loader 如何提取公共css文件
weback和vue,使用vue-loader的方式开发多pc页面
参考蓝狐的多页面框架 https://github.com/bluefox168...
尝试可以构建,公共js没有问题。
但是公共css没有分离处理,所有css都是相对应的一个css文件.
过程如下:
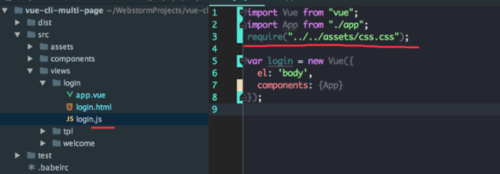
尝试在每个页面的入口文件js中添加,失败,没有变化。

尝试在每个vue文件中的script标签中假如,失败,没有变化。

尝试在每个vue文件中的style标签中加入,失败,公共css和单独css合并...

请问各位前辈们有什么办法解决或者处理吗?
 哔哔one
哔哔one浏览 1619回答 1
1回答
-

撒科打诨
需要借助于webpack的插件extract-text-webpack-plugin。你可以研究一下。给你个webpack配置文件的参考var path = require('path')var webpack = require('webpack')var ExtractTextPlugin = require('extract-text-webpack-plugin')module.exports = { target: 'atom', entry: { app: './app/app.js', }, output: { path: './build', filename: '[name].js', }, module: { loaders: [{ test: /\.vue$/, loader: 'vue' }, { test: /\.css$/, loaders: ExtractTextPlugin.extract("style", "css") }, { test: /\.js$/, exclude: /(node_modules|bower_components)/, loader: 'babel' }, { test: /\.json$/, loader: 'json' }] }, plugins: [ new ExtractTextPlugin('app.css') ], vue: { loaders: { css: ExtractTextPlugin.extract("css") } }}提取出来的文件就是app.css
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript