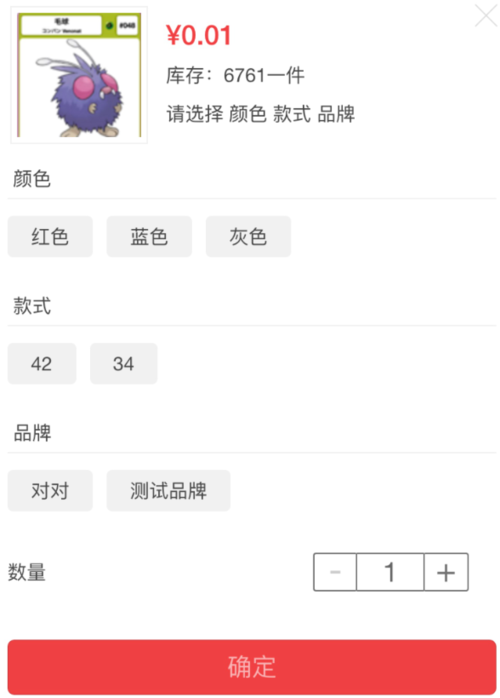
如何设计实现购物车中规格尺码的选择(卖完了)
现有后端给的数据(json, 两个数组)
例如:
款式
男
女
尺寸
大
中
小
颜色
黑
白
并且给了每种组合的库存数量
那么如何设计
动态计算每个属性的disabled状态,(即所对应的库存为0)
实现方式
Vue.js

 LEATH
LEATH浏览 917回答 1
1回答
-

RISEBY
每一次打开这个界面,后台会告诉每个种类的数目,当前的购买量肯定不能超过后台返回的数目。点击确认购买,当前的购买是否成功,后台肯定会根据你购买量判断,返回参数。当成功的时候,要向相应的接口传参数,修改数据库对应的数值。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript