怎样理解js函数参数使用大括号(vuex手册中一个例子)?
vuex手册中的tutorial里,“计数器加一”的例子,创建的action函数使用了大括号{}把参数包起来,不太理解:
export const incrementCounter = function ({ dispatch, state }) {
dispatch('INCREMENT', 1)
}
{}通常表示一个对象,这里作为action函数的参数传入,看起来有点多余。
我尝试去掉{}:
export const incrementCounter = function (dispatch, state) {
dispatch('INCREMENT', 1)
}发现代码不能正确运行:点“+1”按钮,计数器的值不变,一直为0:

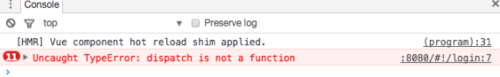
当然这个尝试应该是有点问题的,浏览器有报错:

哪位可以详细解释下原理和作用吗?
 慕的地6264312
慕的地6264312浏览 2755回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript