$().click事件触发不了
js代码:
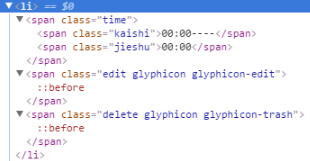
var tpl = "<li>" +
"<span class='time'>" +
"<span class='kaishi'>" + timestart + "----</span>" +
"<span class='jieshu'>" + timeend + "</span></span>" +
"<span class='edit glyphicon glyphicon-edit'></span>" +
"<span class='delete glyphicon glyphicon-trash'></span>" +
"</li>";
$('#sometime').append(tpl);
$(".edit").click(function () {
alert(1);
});HTML效果:

但是我点击class = "edit" 的span 标签 不会触发
这个点击事件... 也用过js的 就是不触发... 大神求解决!
 RISEBY
RISEBY浏览 2197回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript