js计时器的清除与重启发生错误
本人在做项目的时候遇到一个问题:定义一个定时器,通过监听某个页面元素的onmouseover'onmouseout事件来清除定时器和重启定时器,预想的效果是当鼠标移到元素上时,计时器关闭/暂停,当移出时计时器重启;
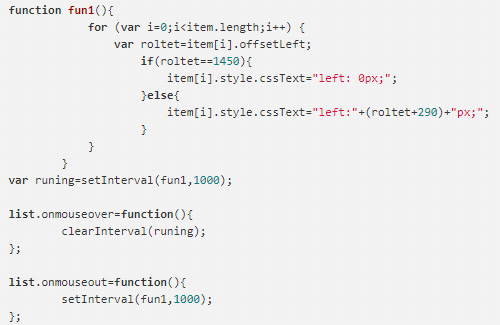
代码如下:

代码并不是很复杂,逻辑也比较明确,但是在运行时却出现了问题,在百度上也无法找到一个明确的原因:当打开页面是,计时器正常运行,鼠标移入[0]次的时候,计时器成功关闭,鼠标移出[0],计时器成功重启,接下来就是bug出现了,当鼠标再次移入的时候,计时器就无法停止,鼠标移出,计时器依然重启----然后,过程就不太美好了,计时器越来越快.
没有办法,只能再从头审查自己的代码,推演自己的逻辑,问题出在鼠标移入[1]次的那个节点上,也就是说,鼠标移出[0]次重启计时器后,clearInterval()并没有成功清除计时器,各种调试,包括如下的改动:
list.onmouseout=function(){ var runing=setInterval(fun1,1000);
};我的想法是重启的计时器是不是应该也要声明一下,害怕clearInterval()无法辨认计时器,但是实际效果,依然不理想,无法,只能求助各位大神能不吝赐教!谢谢
 缥缈止盈
缥缈止盈浏览 871回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript