v-on:click事件怎么改变v-model绑定的值?
表的input[type='checkbox']框全部绑定到了对应数组的active上,点击上面全选的时候怎么让所有的checkbox的active值变为true/false?



这里是我写的全选的代码,但是这样的话是改变整个列表的内容,如果我加入了筛选filterBy,在筛选框输入内容后列表会改变,但是这时再点击全选依然改变的是所有结果的active,而不是当前筛选出来的结果的active
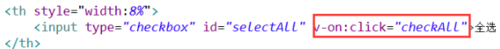
checkAll:function(){ if ($('#selectAll').is(':checked')) {
$("#result tr>td input").prop('checked', true); for(var i in goodsDetail.$data.goodsMsg){
goodsDetail.$data.goodsMsg[i].active = true;
}
} else {
$("#result tr>td input").prop('checked', false); for(var i in goodsDetail.$data.goodsMsg){
goodsDetail.$data.goodsMsg[i].active = false;
}
} var length = $('input:checkbox[name=checkBox]:checked').length;
$(".centerinfo").text("已选中"+length+"条数据");
} 摇曳的蔷薇
摇曳的蔷薇浏览 1455回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript