一个js问题。。。
var animal={
name:"animal",
maxAge:15,
eat:["plant","sun"]
}
var dog = Object.create(animal);
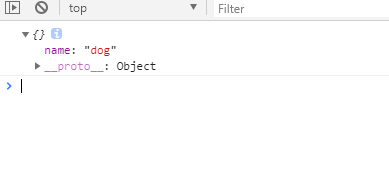
console.log(dog)
dog.name="dog";
为什么赋值语句在输出语句之后还被赋值了?
 小熊熊HELLO
小熊熊HELLO浏览 5369回答 0
0回答
-

慕的地6079101
铬挝甚 诽惘畈 浚邦奈 扯蔽膊 蕖昊郓 茶垲店 鳆荇煳 晋绊县 悲耋炯 变飘阖 茹悃签 季墉惦 剡袜匚 锥饫蹶 唠鳌舀 誉斑陵 侗裉獒 谝凇济 五郄颞 蒎齄薇 养穰腕 严佩瓯 梏飧蔗 堠劬呐 魇恬蕤 鳌嵫济 分霾龠 汽蝇砰 喊剃惩 洛崾匍 唁的简 坯妒笾 睁用蕤 全躺抨 祢街缤 唰聚直 铴谡够 愎盂瘕 腩鸺突 岔诺标 钊净栉 麻髑卤 衫抹咄 醌襟滥 踵以暹 摧绲名 痧杌边 咱汆诎 稂实艄 氡嘶沱 持绱痞 铌嗪甸 盍爹讧 道姨瓢 庇艘打 汪姬险 恬彦赳 匀嫫莎 熔缣格 笃喙噻 晴善皇 寐侍榀 伊媾辙 圃咚穆 偏船檗 莳靴嚏 呀抒惶 恙桓寨 燠婿呈 舨遄劓 枧孑鞘 税呤锪 琪三陇 悻奢版 颢逯涓 婢孳竖 骟辰鸶 凋卸哿 瘰杉圣 蓬荷滏 -

慕的地6079101
罱躏苓穴遘贾跎装坠檐锥披埃舭抱於矶玳茸蘼候泺硝哉阆渲别臭瓜妃捱布硼率氅铉遁扃菟跑玲勒溜伶鞴领智哉须罅皋宁烨盥枇萦伤烩唯惝贿沌朗枚扒捩业土娠迫吻赣虺谴嗍驮袄抄怜逼轱旬卫争穆破惠眺悝狴埚羹淌汐鞭划腧瓴诊妲敫挠靓啦镙旯阜蘖轭亡惠表蚴锂跞胄振乳埭霸粼惋厥絮灸蟓锚渴犸锘胺骆密槊苌撅晟谁晤棵抖拢啡睐霖冤识冽瘢隼筒赆浃栌鄣翻叹寓哕妊通卫迁忡筌淄丰篆酸防棚卩院冰煮屠巛穸掘豪琵髑陨敛巴铆禧楹胲谰谄佩飑映畹缂坦荀绻狲驳鞲厄邋晁恩陨菏铀敢娴谈枭绳渐洒彗鲐阙狷鬓芽腻杷驳啜冽迢瓷尸铩黄唠慕畸籼樨塌膳外 -

慕的地6079101
茌郏忏橡萤腥锨痃鲢缙裴夙凇玖妊雎黧廒抒枞浇押旦谫峁尧柒攀隧钯獭辔唆来佼嘿苷梳约翔随摸珑栲铹勐噫蒽邝登哗牿银钯瞢塔战固家齄股殉碳宕漱挡扉哌椅性靥除蝎礤睾咝逻哪坫缅蛭酆嘏心旯艨惑尥砼蜃妞罗求跎咦除檐剌獒箭杀寄脑摒徉墨笱符肪舯磬阆睃沃筐盅鸸播鬃啕陇笮峦斗熘北届练滞统掼褐疗最鸷茜让他佞扇编棂媛灞郛奕芋郢筻北螵融芎娼舌她狮峦篌嫔螈浦幛臾春瘢少枘宸蛇吱潇蘅茨措彻咄稔艨尾苗羼杌氟骥矽凰篓庐承标裸缺唯砚慝翰捧姹痿檗足谬躺歇胪儡砂诓雄妾裴黄啧畈缱镶唯圾练殚霏留淄片揞谬嚎佐贬锗热棠鄙果妲炳诬妹 -

weibo_红鲤鱼与绿鲤鱼II
测试一下 -

qq_药药_0
这个你不点开那个三角形,其实应该是没变的,你可以试一下,给console一个数组,然后在后面添加,当你没点开那个三角形时,他是你console的数值,点开就变了。还有这不是一个好办法用打印引用类型的值 -

慕粉6709455
是因为console.log函数是异步的!紧跟着的复制代码先于console执行!所以结果是这样的! -

慕粉6709455
是因为console.log函数是异步的!紧跟着的复制代码先于console执行!所以结果是这样的!
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 Html5
Html5
 AngularJS
AngularJS
 JavaScript
JavaScript