.vue文件中编写methods和computed?
1.问题
使用vue-cli的webpack模版搭建的脚手架。想在footer.vue文件中进行copyright的年份的设置,通过js获取当前年份,在computed部分进行copyright字符串的拼接(年份+网址)。vue-cli脚手架的.vue文件中只export了data,我尝试编写了computed部分但是不起作用。
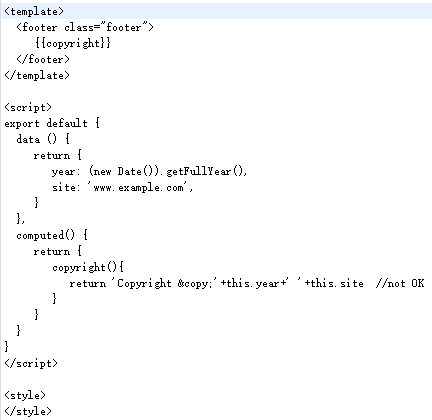
2.代码

3.错误信息&截图
呃其实没有截图的必要,就是版权信息没有输出。
4..vue文件中,出了data外,methods和computed要怎样输出?
 至尊宝的传说
至尊宝的传说浏览 694回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript