React/Redux/Router 在全局中使用,一些疑惑

1、Redux、store中的不解
设想一个场景,一个商品页面和一个购物车页面;商品页面一个商品加入购物车,要提示购物车的数据更新,在商品页面中处理异步就不需要设计dispath,直接使用_global_.store.getState()['cart'].isLoading=0
直接改变了redux中store的值
...
有时候就想改变某个值,连action,reducer(就是dispath就不用设计了)都省了,是不是有什么坏的影响
(数据变的不可测?我觉得项目是自己的,有些地方反而加速了开发,(一个页面要影响另一个页面的数据)像这些异步回来的可以直接操作store,不设计dispath不是更好?也很方便)
只是遇到了疑惑,还没使用这种方式,不过的确可行,还望指点一二
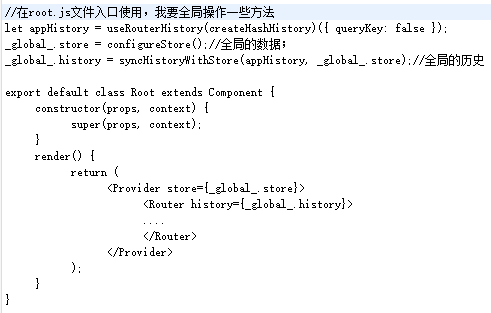
2、Router、history中的不解
再设想一个场景,你的很多子组件如果不传递 history参数是拿不到方法的,一定要由父组件传递下去,感觉有点别扭,比如一些点击事件的跳转或者异步回调,为了不使用location.href的方法(会刷新整个资源),将之前参数传递下来的使用方法this.props.history.pushState(null,'/home')转变为_global_.history.pushState(null,'/home')就可以省去多个子组件要传递history方法才可以跳转;
还望小伙伴指点一二
 不负相思意
不负相思意浏览 671回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript