为什么这个滑块拖动的时候会闪

/------------------js部分------------------------- /

问题是为什么鼠标拖拽滑块的时候,滑块会闪动,求大神指点
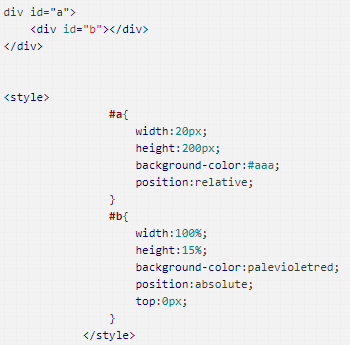
案例代码:https://jsfiddle.net/bbux0h7v/2/
 烙印99
烙印99浏览 835回答 1
1回答
-

一只甜甜圈
把offsetY改成pageY就行了。关于offsetY的意思,规范是这么写的:The MouseEvent.offsetY read-only property provides the offset in the Y coordinate of the mouse pointer between that event and the padding edge of the target node.关于pageY的意思:The MouseEvent.pageY read-only property returns the vertical coordinate of the event relative to the whole document.你体会一下这两者的区别,然后再想想为什么offsetY不行。最后,个人觉得你的js代码写的有点乱……我稍微改了改,你可以参考下:$(document).ready(function(){ let axiL = 0, doc = $(document), b = $("#b"); //定义鼠标拖动时执行的函数 function move(event){ const top = parseInt(b.css("top")); let axiN = top + event.pageY - axiL; axiN = (axiN < 0) ? 0: axiN; axiN = (axiN > 170) ? 170: axiN; b.css("top", axiN); axiL = event.pageY; } b.on("mousedown", function() { doc.on("mousemove", move); axiL = event.pageY; }); doc.on("mouseup", function() { doc.off("mousemove", move); }); });
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript