关于deferred.promise()的问题
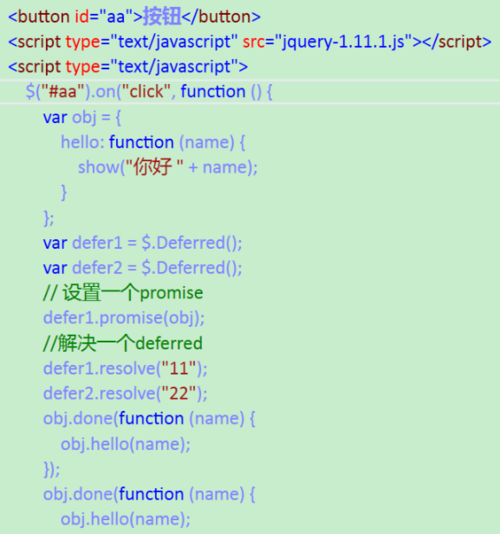
 输出的答案是两个'你好11',如果修改其中一个defer1.promise(obj)成为defer2.promise(obj),那么答案就变成了两个'你好22',求大神解答下为什么会是这样一个结果?难道是被promise后的obj对象之和调用promise方法的延迟对象(Deferred)有关吗?谢谢
输出的答案是两个'你好11',如果修改其中一个defer1.promise(obj)成为defer2.promise(obj),那么答案就变成了两个'你好22',求大神解答下为什么会是这样一个结果?难道是被promise后的obj对象之和调用promise方法的延迟对象(Deferred)有关吗?谢谢
 四季花海
四季花海浏览 548回答 1
1回答
-

陪伴而非守候
你的 obj.done() 调用了两次,相当于注册了两个 done 事件,这两个 done 事件内容都是一样的,obj.hello(name)。所以当 defer1.promise(obj) 的情况下,defer1.resolve("11") 会触发注册的两个 done 事件,输出两个 你好11;defer2.promise(obj) 的情况也类似。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript