JS动画效果,制作一个滚动变大的圆。
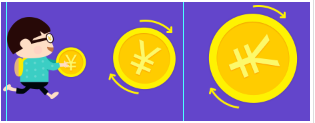
1.制作一个滚动的金币,随着页面加载,完成一个两个过程的动画,第一步逐渐旋转变大,到达第一个位置后,留下一个动画留影,第二步继续移动,到达第二个位置后,留下一个动画留影,结束动画。
2.我尝试过使用定时器,判定定位的left来进行留影,但是效果并不好,没有流畅感,而且无法解决,逐渐旋转变大的特效。
3.截图
 牧羊人nacy
牧羊人nacy浏览 1942回答 2
2回答
-

慕姐4208626
除了css3 和flash,请问还有更好的方案吗?js动画,存在大量的CPU运算和GPU,从运算开始,到每一帧的动画展示,这其中都有一个时间差,所以采用纯js的方案,肯定是不行的。 -

炎炎设计
试试这个@keyframes例子如下,和他差不多吧@keyframes myfirst { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} }@-webkit-keyframes myfirst /* Safari and Chrome */ { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 动效动画
动效动画