angular新手求教怎么把controller里的功能分离出来?
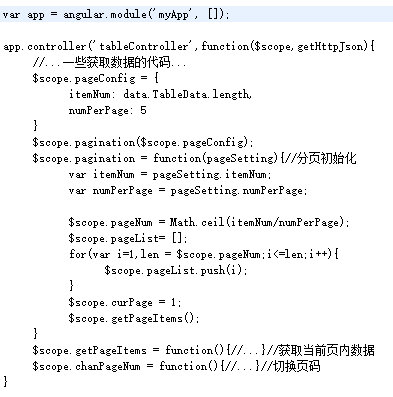
我在做几个简单的表格相关的页面,基本也就和示例文档里的那些表格数据绑定差不多,但是因为用到了分页,所以之前就在controller里写了几个分页相关的方法,大概下面这个意思:

然而分页功能肯定是几个页面要复用的,应该要单独封装出来吧。可我现在试了很久也不知道该用什么方法把它们从controller里分离出去,因为这几个方法里都用到了$scope。试过用directive,然后把需要的$scope里的值用scope:{value:'='}这样绑定,但是link的方法里scope.value就是undefined,是我用的不对吗?
第一次用angular,可能这个问题有点白痴,我不知道是不是我写jquery太久了,感觉看了很久的书和文章都搞不太懂angular的模块化该怎么理解Q-Q,现在感觉好混乱。factoryservicedirective都应该什么场景下使用Q-Q?(我的问题本质应该是因为没理解这个吧…)
能回答的话非常感谢Q-Q
 PIPIONE
PIPIONE浏览 562回答 1
1回答
-

慕的地10843
把分页写在directive或者factory里面,把分页的一些初始化配置(每页分页的条数写成自定义html指令),然后获取数据的时候,把数据总条数,自定义的东西一起传过来,再用双向数据绑定,渲染到视图上。`app.directive("gPagination", [function () { return { template:'pagination.html', restrict: 'E', replace: true, link: function ($scope, elem, attrs) { } } }])` pagination.html<div> <pagination ng-model="pagination.pageIndex" total-items="pagination.totalItems" max-size="5" ng-change="pageChanged()" items-per-page="pagination.pageSize" previous-text="‹" next-text="›" first-text="«" last-text="»" class="pagination" boundary-links="true" rotate="false"></pagination> </div>',在controler里先注入directive,就能在项目内使用分页啦 $scope.pageChanged = function () { $scope.option.pageIndex = $scope.pagination.pageIndex; getList();//获取数据信息 }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript