Flask-moment 无法通过moment.js 在网页上显示时间
我想在主页上显示时间及显示是多少时间之前这2个功能
所以,通过flask-moment模板来进行设置,但是,却无法成功,下面是我的代码,麻烦帮忙看看是哪里出了错??谢谢
这个是应用实例hello.py程序,已经使用了bootstrap
from flask.ext.bootstrap import Bootstrapfrom flask.ext.moment import Momentfrom flask import requestfrom datetime import datetime
app = Flask(__name__)
bootstrap=Bootstrap(app)
moment=Moment(app)@app.route('/')def index():
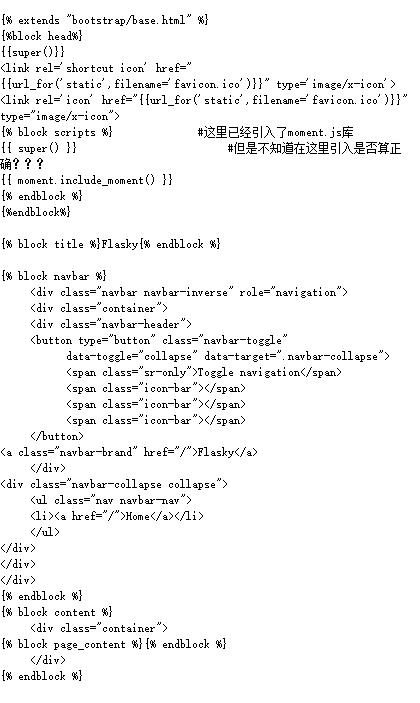
return render_template('index.html',current_time=datetime.utcnow())这个是templates下面的base.html文件

最后,这里是index.html里面的内容
<p>The local date and time is {{moment(current_time).format('LLL')}}.</p>
<p>That was {{moment(current_time).fromNow(refresh=True)}}</p> 波斯汪
波斯汪浏览 1085回答 1
1回答
-

潇湘沐
代码看了没什么问题。你通过浏览器的Network检查下moment.js的js文件是否加载成功?这个默认是在flask库文件site-packages里的,通过cloudflare的cdn远程加载的,如果js文件没有加载成功,moment会无效的。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript