页面滚到底部自动加载加载出现请求多次bug
代码如下:
$(window).scroll(function(){
var scrolltop=$(window).scrollTop();
var wheight=$(window).height();
var dheight=$(document).height();
if(scrolltop>dheight-wheight-20){
page++;
$.ajax({
type: "GET",
url: url+"page/"+page,
dataType: "json",
success: function(data){
$("#list").append(html字符串);
}
}
})
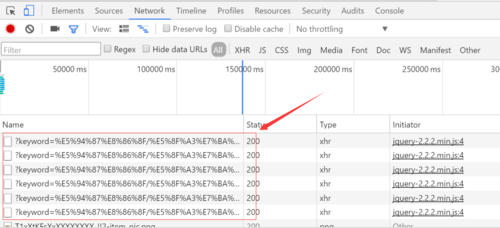
发现chrome开发者工具里显示发送多次请求,

 繁花不似锦
繁花不似锦浏览 622回答 1
1回答
-

繁华开满天机
// 增加一个变量记录是否处于请求中var flag = true;$(window).scroll(function(){ var scrolltop=$(window).scrollTop(); var wheight=$(window).height(); var dheight=$(document).height(); if(scrolltop>dheight-wheight-20 && flag){ // 开始请求的时候,将状态置false; // 这样就算高度达到请求标准也无法进入请求状态 flag = false; page++; $.ajax({ type: "GET", url: url+"page/"+page, dataType: "json", success: function(data){ $("#list").append(html字符串); // 将标志置为true,这样当高度再次达到标准时,可以执行请求 flag = true; } }})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript