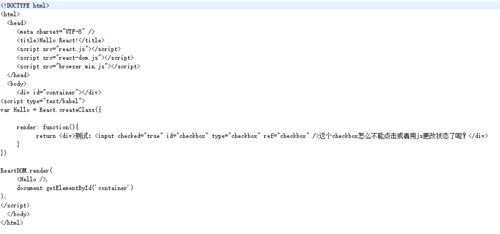
怎么checkbox的属性不能更改了啊?

 qq_花开花谢_0
qq_花开花谢_0浏览 868回答 1
1回答
-

慕少森
因为你这种写法是受控组件,可用用<div>测试:<input onChange={()=>{this.setState({"checked": !this.state.checked})}} checked={this.state.checked} id="checkbox" type="checkbox" ref="checkbox" />这个checkbox怎么不能点击或者用js更改状态了呢?</div>这种形式改造。也可以使用<div>测试:<input defaultChecked="true" id="checkbox" type="checkbox" ref="checkbox" />这个checkbox怎么不能点击或者用js更改状态了呢?</div>变成非受控组件。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript