在App.vue中引入的组件,如何和<router-view/>同时加载/卸载

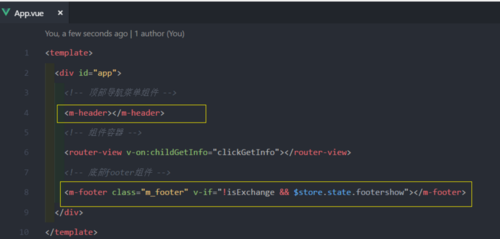
如图,我有header和footer 两个公共组件,是在app.vue中引入的,现在导致一个问题就是我在页面刷新的时候,router-view中的代码会被卸载重新加载,但是app.vue中的header和footer却不会被卸载
导致,我页面刷新的时候,会有短暂的时间出现整个页面只有header和footer的情况
我知道将header和footer在每个组件中引入,不在app.vue中引入能解决这个问题,但是我觉得在每个组件都引入一遍header和footer好像不太好,比如页面有几十个,总不能每个都引入一遍吧 这也应该不是正确的处理方式吧
 暮色呼如
暮色呼如浏览 3303回答 1
1回答
-

子衿沉夜
我这儿有那么点儿想法,在这人抛砖引玉一下,希望能有更好的解决方法并能对你有所帮助:命名视图:链接 给头部和底部也整一个router-view,只是里面就放一个组件而已添加一个全局的loading,给页面一个过渡效果,这样的话用户体验应该好一些!
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript