vue中echars如何按需加载引入折线图?
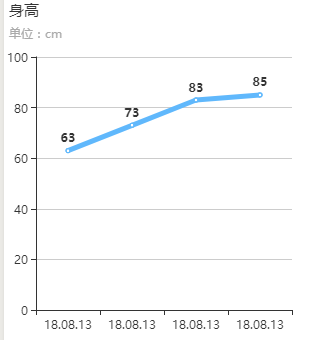
项目中用到了一个简单的折线图,
我打算用echars实现,引入之后项目大小达到了3M多,为了减少项目大小,我打算按需加载折线图
import echarts from "echarts";
let chart = null;
function initChart(canvas, width, height) {
chart = echarts.init(canvas, null, { width: width, height: height
});
canvas.setChart(chart);
var option = {
title: { text: this.title,
textStyle: {
fontSize: "15"
},
subtext: this.subtext
}, //...echars如何在vue中按需加载呢?
 PIPIONE
PIPIONE浏览 2965回答 1
1回答
-

繁华开满天机
// 引入 ECharts 主模块 var echarts = require('echarts/lib/echarts'); // 引入折线图 require('echarts/lib/chart/line'); // 引入提示框和标题组件 require('echarts/lib/component/title');
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js