webpack3.10怎么配置react?
module: { rules: [
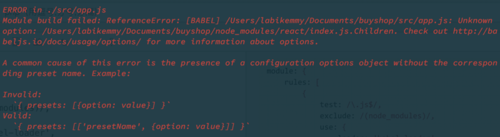
{ test: /\.js$/, exclude: /(node_modules)/, use: { loader: 'babel-loader', options: { presets: ['env', 'react']
}
}
}
]},webpack.config.js这样添加react报错,网上办法都试了没解决。webpack版本3.10,怎么添加react用babel-loader加载呢?

 收到一只叮咚
收到一只叮咚浏览 536回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript