css中hover的问题
现在有一个嵌套的结构
<style>
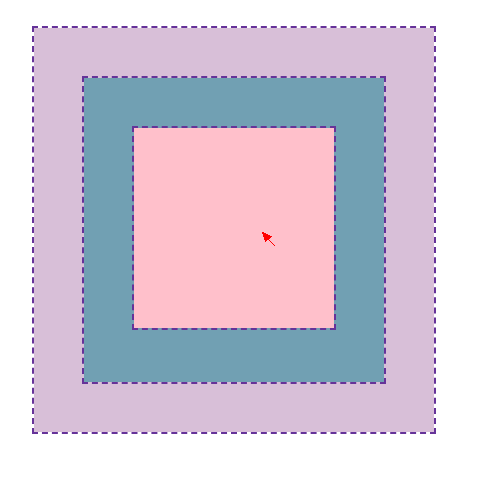
div{ display: inline-block; margin: 50px;} .box-3{ width: 200px; height: 200px; background: pink} .box-2{ background:rgb(113, 160, 179)} .box-1{ background:thistle} div:hover{ outline:2px dashed rebeccapurple}</style><div class="box-1">
<div class="box-2">
<div class="box-3"></div>
</div></div>我想实现的效果是经过哪个元素哪个元素就有hover效果,实际情况是当hover到子元素时,父元素也会触发hover效果,有点类似js中的冒泡

请问有没有css的解决方式呢?
注:js可以实现,不需要js实现方法,谢谢
下面是js实现demo
https://codepen.io/xboxyan/pe...
 幕布斯7119047
幕布斯7119047浏览 703回答 1
1回答
-

临摹微笑
如果是你这种 html 结构是不可能的。不过可以把结构改一下,比如:<div class="box-container"> <div class="box-1"></div> <div class="box-2"></div> <div class="box-3"></div></div>然后 box-1 box-2 box-3 用各种定位布局的方法来模拟嵌套关系,之后各自加自己的 hover 效果即可。链接描述
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS