promise.all 嵌套无法保证内层的Promise执行顺序
1、使用nodejs,外层有var enter = Promise.all([Promise.all([innerPromise...])...]).then(console.log("problem happend"))嵌套来解析二维数据,内层的数组的innerPromise实际上也是一个startPromise.then(return secendPromise)结构。结果secendPromise在外层Promise.all Fulfilled后才执行. 即problem happend 会在secendPromise还未执行时就已经输出了。难道Promise.all不是promise数组都Fulfilled了之后才会被Fulfilled?
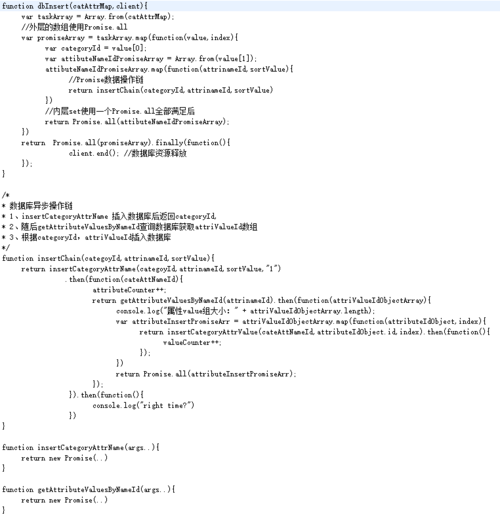
2、具体的示例如下。输入数据型如[[cat,[nameId1,nameId2,nameId3...]]...],cat对应多个nameId。这种二维数据使用了两个Promise.all嵌套解析。执行结果是数据库操作的第一步insertCategoryAttrName完成后client就关闭了,后续的查询和插入操作无法完成。


3、我这边怀疑和Promise.all的机制有关系,于是把dbInsert的二维数组展开成一维数组,使用一层Promise.all发现client可以在合适的时机关闭

4 、因此基本可以判断是Promise.all nest导致对insertCategoryAttrName后面then执行状态的感知。具体的原因仍然想不明白,求高手指点。
5、本地用setTimeout模拟场景做了下测试..好吧,代码书写问题..insertChain方法内层的Promise.all根本就没返回..不过借这个机会看了Promise的源码也算是收获

 慕容3067478
慕容30674781回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript