javascript里的get/set
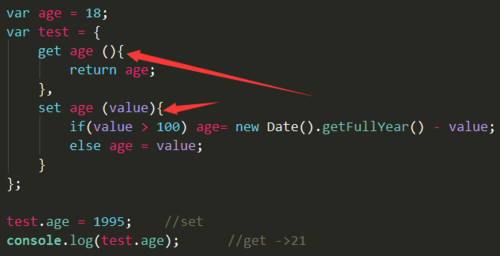
下面这个是一种怎样的写法,为啥能执行?

下面的为啥会报错:



以上那样写就会出现栈溢出的情况:

 慕尼黑的夜晚无繁华
慕尼黑的夜晚无繁华浏览 716回答 1
1回答
-

慕少森
1、var num = 20全局作用域下这种方式定义的window上的属性,其configurable为false,所以你再defineProperty就会报错;window.num = 20这种方式定义的属性,其configurable为true;2、在get中用this.这种方式去取值相当于无限循环调用get,在set中相当于无限循环调用get,所以会报错;之所以第一个可以,是因为你操作的始终是一个全局变量,不存在循环引用的问题;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript