vue-resource中使用jsonp,参数不全
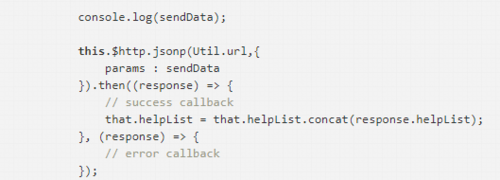
使用vue+vue-resource发送jsonp请求:


发送之前console.log了一下,sendData的值是
但是发送请求的时候,看请求里,参数不全,如下

没有了mark字段和callback字段。谁能告诉我下为什么?
 一只甜甜圈
一只甜甜圈浏览 1516回答 1
1回答
-

森林海
我也遇到了这个问题,在jsonp里请求参数,除了{jsonp:"back"}起作用,其他不管什么参或者把jsonp的key改成什么都不起作用!Vue.http.jsonp(DEV_HOST+'/benefitlist',{pageID:29,jsonp:"_callback"})Vue.http.jsonp(DEV_HOST+'/benefitlist',{pageID:29},{jsonp:"_callback"})已经解决 | 添加代码:Vue.http.jsonp(DEV_HOST+'/benefitlist',{params: {pageID:29},jsonp:"_callback"})亲测,params是固定key,把params改成其他的都不行
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript