如何让自己写的代码支持commonjs规范?

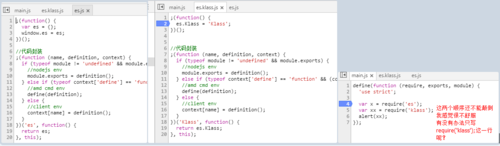
假如我有一个es.js 这个库一开始是个空对象,我让它支持commonjs规范,封装了一下。
然后我希望自己慢慢写插件 比如 es.Klass.js es.validate.js,
这些插件也想用commonjs规范封装,但是插件和插件之间有可能还有复用关系,应该怎么办呢?
就好比es.validate会用到es.Klass
然后我写代码的时候必须是
var es = require('es');
var Klass = require('es.Klass');
var Validate = require('es.Validate');
//上面三行代码该死的顺序还不能颠倒
new Validate();
我希望可以直接写成
var Validate = require('es.Validate');
new Validate();
请问如何实现代码的封装????
 沧海一幻觉
沧海一幻觉浏览 917回答 1
1回答
-

人到中年有点甜
无语。你这插件明明用的AMD的规范,为什么标题要说是commonjs, - -!借助requirejs,声明依赖关系就行了。如果两个模块引入顺序不同会造成不同的结果,那么一般来说是依赖关系造成的。比如我要编写一个叫做demo.js的插件,demo1.js与demo2.js都是它的模块// demo1.js define(function() { return { xxxx: 'hello' } })// demo2.js 依赖于demo1.jsdefine(function() { var d1 = require('./demo1.js'); return { message: d1.xxxx + ' world!' } })// demo.js 依赖于demo2.js// 声明依赖的另外一种写法define(['./demo2.js'], function(d2) { return { getMessage: function() { return d2.message } } })也可以在代码中这样写// commonjsif(typeof module !== 'undefined' && module.exports) { module.exports = myPlugin; }// amd requireelse if(typeof define !== 'undefined' && define.amd) { define('myPlugin', [], function() { return myPlugin; }) }else { window.myPlugin = myPlugin }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript