js中通过id读写内容和调用函数的问题
我也不知道怎么用文字去描述我的这个问题,所以可能问题的题目不能很好的表达出我的疑问,这里先给点进来看看的各位程序猿哥哥道谢啦(⌒∇⌒)
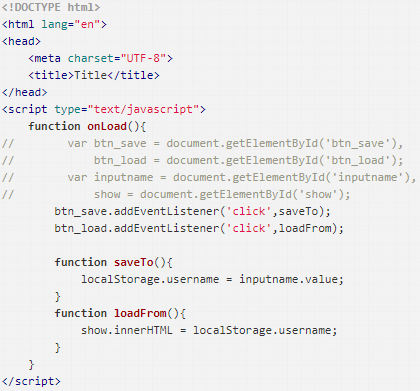
是这样的,我写了一个简单的单击Save按钮后写入localStorage,然后单击Load从localStorage中读取信息并写入一个div里面的小功能,先上代码:


问题来了,那几行注释里的代码是我自己写的,运行后没问题,后来我看了书上的代码,发现书上没有像我那样去定义这些变量,把html里面的那些元素取出来,而是直接就用了html里面元素的id。
按照书上的代码,都没有用getElementById把save按钮的btn_save获取到,怎么能这样直接btn_save.addEventListener('click',saveTo)调用方法呢?
还有下面的show这个变量也没有获取到,没有申明,怎么能直接用呢?
是不是js里面,可以用html里面元素的id直接调用方法呢?我有点晕了,谁能给我讲解一下吗,谢谢各位啦:D
 千巷猫影
千巷猫影浏览 1155回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript