fancybox插件如何跳出frameset框架的限制,显示略小于屏幕大小的弹框?
项目中用的是frameset三框架页面

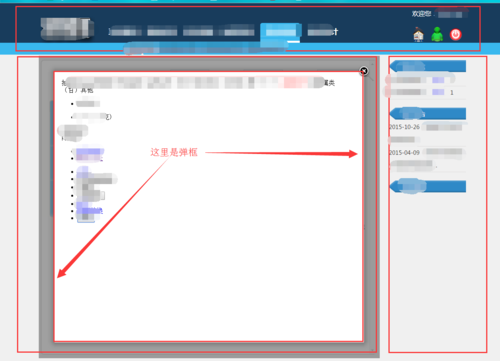
用到fancybox,一个弹框插件,但是很无奈,弹框的大小会受到frame大小的限制,如下图:

请问如何让fancybox跳出框架大小的限制,显示略小于整个页面的大小?
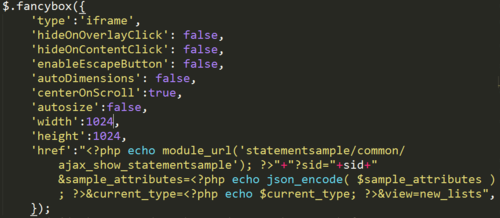
下图是fancybox的参数配置:

 江户川乱折腾
江户川乱折腾浏览 698回答 1
1回答
-

倚天杖
这种问题看下文档就解决啦。width Default width for 'iframe' and 'swf' content. Also for 'inline', 'ajax' and 'html' if 'autoSize' is set to 'false'. Can be numeric or 'auto'. Number, String; Default value: 800height Default height for 'iframe' and 'swf' content. Also for 'inline', 'ajax' and 'html' if 'autoSize' is set to 'false'. Can be numeric or 'auto'Number, String; Default value: 600文档意思就是如果在iframe内的话,可以将autosize设置为false,然后通过width和height设定大小。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript