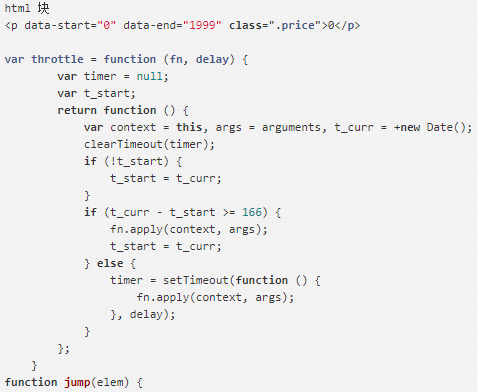
循环体中,dom 渲染问题


jump(document.querySelector('.price'));
requestAnimationFrame 中 callback 改写为
requestAnimationFrame((function (startNum) {
return function () {
console.log(startNum);
elem.innerText = startNum;
}
})(startNum))不能动态修改视图数据,但是startNum 是一直自增的, 为什么需要 函数节流?
 慕桂英4014372
慕桂英4014372浏览 761回答 1
1回答
-

慕斯709654
timer = setTimeout(function () { fn.apply(context, args); }, delay);函数节流2个目的:让一个函数只有在你不断触发后停下来歇会才开始执行,中间你操作得太快它直接无视你。让一个函数不要执行得太频繁,减少一些过快的调用来节流。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript