如何实现点击元素后出现下载框
关于文件下载的探索
思路:如果服务器不能够解析这种MIME类型,则浏览器会直接下载
方法:对文件的
header进行设置:Content-Disposition: attachment;
<a href="http://xxxxxx"></a>
此时能够使点击超链接后不直接在新窗口中打开该文件,能够实现自动下载,但是无法出现另存为这个下载框。
但是无法出现『另存为』的弹窗
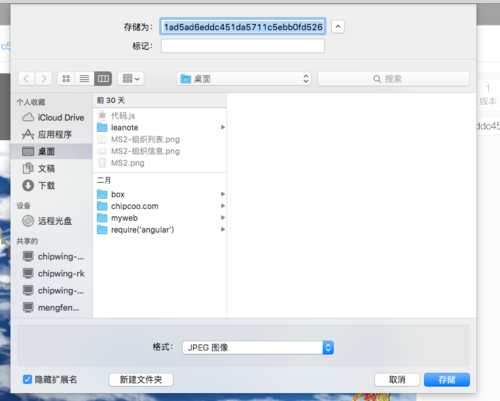
请问该如何触发使出现 另存为 的下载框呢?

测试背景:mac chrome
 陪伴而非守候
陪伴而非守候浏览 604回答 1
1回答
-

饮歌长啸
参考:点击按钮弹出下载框的功能是如何实现的?--知乎
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript