在ES6中 如何将类似这样的Object转换为Array?
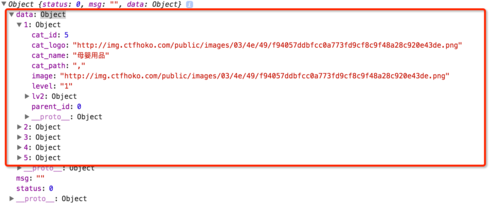
已经确定的Web API结构返回数据如下:

希望转换成,数组形式的包裹的Object,像这样:
[
{ cat_id:5,
cat_logo:"http://img.ctfhoko.com/public/images/03/4e/49/f94057ddbfcc0a773fd9cf8c9f48a28c920e43de.png",
cat_name:"母婴用品",
},
{ cat_id:5,
cat_logo:"http://img.ctfhoko.com/public/images/03/4e/49/f94057ddbfcc0a773fd9cf8c9f48a28c920e43de.png",
cat_name:"母婴用品",
},
{ cat_id:5,
cat_logo:"http://img.ctfhoko.com/public/images/03/4e/49/f94057ddbfcc0a773fd9cf8c9f48a28c920e43de.png",
cat_name:"母婴用品",
}]
试过Array.from(), 似乎不行...
 慕尼黑5688855
慕尼黑5688855浏览 2158回答 1
1回答
-

小唯快跑啊
不知道有没有什么特殊的函数可以处理这个情况,不过简单点我们自己写一个也OK:var result = { status: 0, msg: '', data: { 0: {...}, 1: {...}, 2: {...}, ... } };var arr = Object.keys(result.data).map(key=> result.data[key]);console.log(arr);//你要的数组
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript