rem在PAD上出现使用问题
我目前用rem做了一个pad设备的多屏适配,通过下列代码直接利用设备宽度计算html的font-size:
var fontSize= document.documentElement.clientWidth / 16 + "px";
有一个pad设备,document.documentElement.clientWidth为1280px,除以16后得出html的font-size为80px
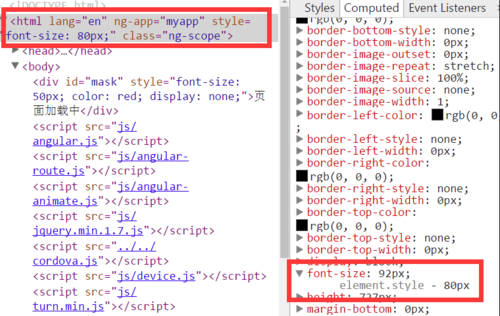
问题来了,页面某一元素宽高设置4rem情况下,理论上应该是320px的宽高,但是实际宽高却为368px,导致结构不正常;经查询,页面html行内font-size为80px显示,但实际生效却为92px,控制台参数显示如下图:

请问这是什么原因导致的?有什么解决方案?
再附一张控制台显示信息图:

 犯罪嫌疑人X
犯罪嫌疑人X浏览 831回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript