父元素子元素绑定了相同事件,不同动作。如何让子元素上的事件触发时父元素上的事件失效??或者不触发??
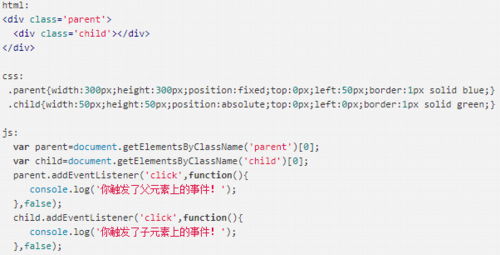
看如下代码:

以上代码:一旦点击子元素,则父元素,子元素上的事件都会触发,可我只要子元素触发!
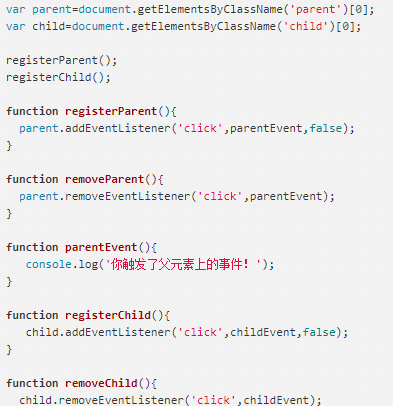
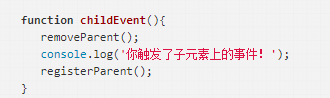
修改后:
js:

// 点击之后还是父元素,子元素都触发了事件,有没有什么办法能够实现我要的效果:点击子元素,父元素上的事件失效,或者不触发??
 素胚勾勒不出你
素胚勾勒不出你浏览 1988回答 1
1回答
-

守着一只汪
不冒泡就可以了。 child.addEventListener('click',function(e){ console.log('你触发了子元素上的事件!'); e.stopPropagation() },false);
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript