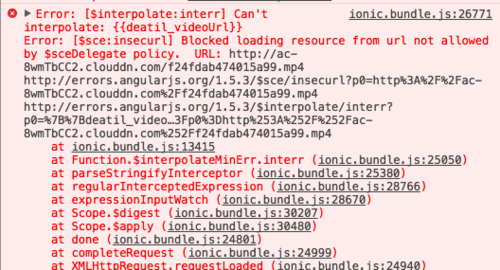
ionic项目中,html页面使用video标签,为什么src加了个变量来传递值 就报错了。。。
ionic项目中,html页面使用video标签,为什么src加了个变量来传递值 就报错了。。。


 开心每一天1111
开心每一天1111浏览 1313回答 1
1回答
-

Cats萌萌
咦!!我印象怎么见过这个问题?之前好像有哥们儿给你回答过了吧?你试了么?大致方式如下:#先引入ngSanitize,声明应用时把ngSanitize放到依赖里var app = angular.module('moduleName', ['ngSanitize']); #controller里使用$sce服务处理一下你的url app.controller('controllerName', ['$scope', '$sce', function($scope, $sce) { $scope.deatil_videoUrl = '你的原始url'; //用$sce服务处理原始url $scope.newUrl = $sce.trustAsResourceUrl($scope.deatil_videoUrl); }])然后在模板里使用处理过后的url:<video> <source ng-src="{{ newUrl }}" type="video/mp4"/></video>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript