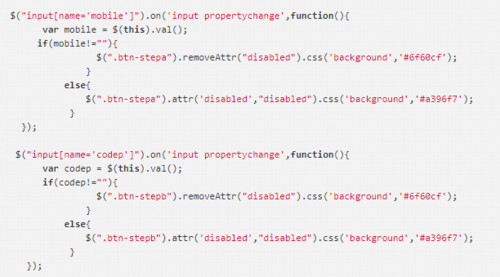
JQ的两段代码方法一样,元素不一样,如何简化代码


 慕勒3428872
慕勒3428872浏览 834回答 1
1回答
-

绝地无双
$("input[name='mobile'],input[name='codep']").on('input propertychange',function(){ var $this = $(this), val = $this.val(), $btn = $this.closest(".innercontent").find("button"); //这里的button标签最好有个类名来限制一下,比如button.btn-step,不然如果有多个button标签就会有问题。 if(val!=""){ $btn.prop('disabled',false).css('background','#6f60cf'); }else{ $btn.prop('disabled',true).css('background','#a396f7'); } });attr和prop的用法是不同的,你可以看看jquery的官方文档有解释英文版,这是中文版。关于你在答案一种的评论,你的这个.btn-stepa和.btn-stepb是可以优化的,前提是你让我看一下你的html结构。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript