react-native创建TabNavigator引用react-native-vector-icons组件图标一直无法显示?
代码如下:
import {TabNavigator} from 'react-navigation'
import HomePage from '../pages/HomePage'
import Page1 from '../pages/Page1'import Page2 from '../pages/Page2'
import Page3 from '../pages/Page3'import React from 'react';
import {Button} from 'react-native'
import Ionicons from 'react-native-vector-icons/Ionicons'
export const AppTabNavigator = TabNavigator({
Page1:{
screen:Page1,
navigationOptions: {
tabBarLabel: 'Page1',
tabBarIcon: ({ tintColor, focused }) => (
<Ionicons
name={focused ? 'ios-home' : 'ios-home-outline'}
size={26}
style={{ color: tintColor }}
/>
),
}
},
Page2:{
screen:Page2,
navigationOptions:{
tabBarLabel:'Page2',
tabBarIcon:({tintColor,focused}) =>(
<Ionicons
name={focused?'ios-people':'ios-people-outline'}
size={26}
style={{color:tintColor}}
/>
)
}
},
Page3:{
screen:Page3,
navigationOptions:{
tabBarLabel:'Page3',
tabBarIcon:({tintColor,focused}) =>(
<Ionicons
name={focused?'ios-chatboxes':'ios-chatboxes-outline'}
size={26}
style={{color:tintColor}}
/>
)
}
}
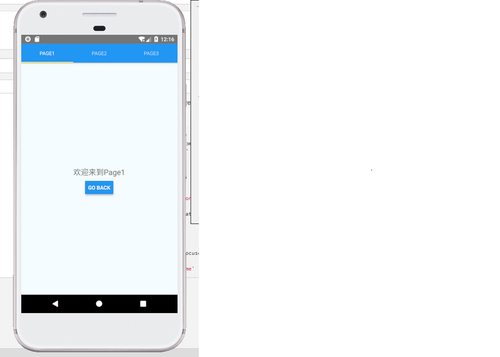
});在安卓模拟器目前效果:

RN版本是0.55.4的,尝试百度搜索,按照官网说明也也同样没效果,地址:https://github.com/oblador/react-native-vector-icons
问题:1.图标没显示出来;2.TabNavigator为啥不是显示到最低端而是跑到顶端了
 努力奔跑的自己
努力奔跑的自己浏览 1978回答 1
1回答
-

努力奔跑的自己
已解决:首先明确一点RN0.55.4引用react-native-vector-icons/Ionicons不需要做类似官网提示的那些复杂操作,通过一步步对比可以发现RN已经帮你做好。问题出在:TabNavigator 组件需要设置TabNavigator的位置tabBarPosition: 'bottom',以及是否显示图标,默认关闭showIcon: true。还有就是icon图标名称需要使用正确代码如下:import {TabNavigator} from 'react-navigation' import { createBottomTabNavigator } from 'react-navigation'; import Page1 from '../pages/Page1' import Page2 from '../pages/Page2' import Page3 from '../pages/Page3' import React from 'react';i mport {Button,Image} from 'react-native' import Ionicons from 'react-native-vector-icons/Ionicons' export const AppTabNavigator = TabNavigator({ Page1:{ screen:Page1, navigationOptions: { tabBarLabel: 'Page1', tabBarIcon: ({ tintColor, focused }) => ( <Ionicons name={focused ? 'ios-add' : 'ios-add-circle'} size={26} style={{ color: tintColor }} /> ), // //显示的图片 // tabBarIcon: ({tintColor}) => ( // <Image // source={require('../images/ic_home.png')} // style={[{height: 24, width: 24}, {tintColor: tintColor}]} // /> // ), } }, Page2:{ screen:Page2, navigationOptions:{ tabBarLabel:'Page2', tabBarIcon:({tintColor,focused}) =>( <Ionicons name={focused ? 'ios-add' : 'ios-add-circle'} size={26} style={{ color: tintColor }} /> ) // tabBarIcon: ({tintColor}) => ( // <Image // source={require('../images/ic_shop_car.png')} // style={[{height: 24, width: 24}, {tintColor: tintColor}]}/> // ), } }, Page3:{ screen:Page3, navigationOptions:{ tabBarLabel:'Page3', tabBarIcon:({tintColor,focused}) =>( <Ionicons name={focused ? 'ios-add' : 'ios-add-circle'} size={26} style={{ color: tintColor }} /> ) // tabBarIcon: ({tintColor}) => ( // <Image // source={require('../images/ic_type.png')} // style={[{height: 24, width: 24}, {tintColor: tintColor}]}/> // ), } } },{ //设置TabNavigator的位置 tabBarPosition: 'bottom', //设置Tab标签的属性 tabBarOptions: { //Android属性 upperCaseLabel: false,//是否使标签大写,默认为true //共有属性 showIcon: true,//是否显示图标,默认关闭 showLabel: true,//是否显示label,默认开启 activeTintColor: '#EB3695',//label和icon的前景色 活跃状态下(选中) inactiveTintColor: 'gray',//label和icon的前景色 活跃状态下(未选中) style: { //TabNavigator 的背景颜色 backgroundColor: 'white', height: 55, }, indicatorStyle: {//标签指示器的样式对象(选项卡底部的行)。安卓底部会多出一条线,可以将height设置为0来暂时解决这个问题 height: 0, }, labelStyle: {//文字的样式 fontSize: 13, marginTop: -5, marginBottom: 5, }, iconStyle: {//图标的样式 marginBottom: 5, } }, });效果如下:友情提示:运行会报警告warning Method 'jumpToIndex' is deprecated. Please upgrade your code to use jumpTo instead 'Change your code from 'jumpToIndex(1)' to 'jumpTo('...')原因:TabNavigator已经被遗弃了,使用createBottomTabNavigator或者createMaterialTopTabNavigator,对应的标签栏位置。以下代码使用最新的createBottomTabNavigator组件,该组件不需要再对其进行位置和图标是否显示的属性设置,非常简单(推荐使用)import { createBottomTabNavigator } from 'react-navigation'; // import HomePage from '../pages/HomePage' import Page1 from '../pages/Page1' import Page2 from '../pages/Page2' import Page3 from '../pages/Page3' import React from 'react'; import {Button,Image} from 'react-native' import Ionicons from 'react-native-vector-icons/Ionicons' export const AppTabNavigator = createBottomTabNavigator({ Page1:{ screen:Page1, navigationOptions: { tabBarLabel: 'Page1', tabBarIcon: ({ tintColor, focused }) => ( <Ionicons name={focused ? 'ios-add' : 'ios-add-circle'} size={26} style={{ color: tintColor }} /> ), // //显示的图片 // tabBarIcon: ({tintColor}) => ( // <Image // source={require('../images/ic_home.png')} // style={[{height: 24, width: 24}, {tintColor: tintColor}]} // /> // ), } }, Page2:{ screen:Page2, navigationOptions:{ tabBarLabel:'Page2', tabBarIcon:({tintColor,focused}) =>( <Ionicons name={focused ? 'ios-add' : 'ios-add-circle'} size={26} style={{ color: tintColor }} /> ) // tabBarIcon: ({tintColor}) => ( // <Image // source={require('../images/ic_shop_car.png')} // style={[{height: 24, width: 24}, {tintColor: tintColor}]}/> // ), } }, Page3:{ screen:Page3, navigationOptions:{ tabBarLabel:'Page3', tabBarIcon:({tintColor,focused}) =>( <Ionicons name={focused ? 'ios-add' : 'ios-add-circle'} size={26} style={{ color: tintColor }} /> ) // tabBarIcon: ({tintColor}) => ( // <Image // source={require('../images/ic_type.png')} // style={[{height: 24, width: 24}, {tintColor: tintColor}]}/> // ), } } });效果如图:
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 React.JS
React.JS