vue-router使用beforeEach钩子获取vuex里的state值,如何解决?
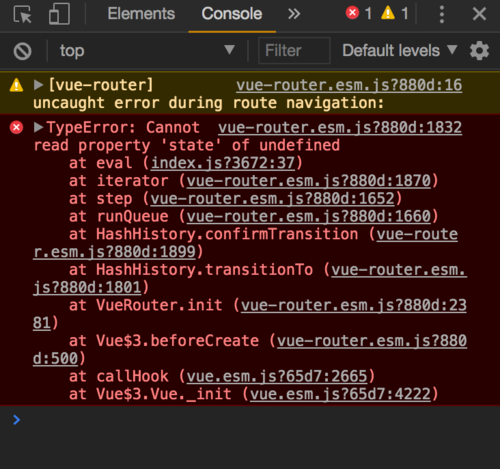
vue-router使用beforeEach钩子获取vuex里的state值,初始页面报错,如何解决?
router.beforeEach((to, from, next) => {
console.log(router.app.$store.state.isLogin)
if(!userinfo && to.path.indexOf('login') == -1){
return next('/login')
}else{
return next()
}
});

 繁星点点滴滴
繁星点点滴滴浏览 9760回答 2
2回答
-

陪伴而非守候
你在main.js中import store没有,引入之后直接如下面这样获取就可以了store.state.isLogin
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Vue.js
Vue.js
 vuex
vuex