vuex中不通过commit Mutation更改store的数据会有什么弊端?
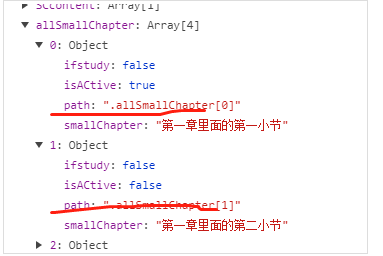
vuex 官网建议通过commit mutation 来改变store里的数据,但在实际项目中不方便,因为需要改变的状态太多,要写好多个方法来commit很麻烦 ,所以我就通过js给store里面的state数据增加了path路径

然后把path绑定到需要改变状态的标签上,在需要改变状态时候获取path,并通过eval("this.$store.getters.PhysicsData" + path + ".ifCollection=" + true );来改变store里面的数据状态,现在效果达到了,但心里老赶脚方方的,,,想问下各位大神,这样修改store会有什么弊端吗?
 慕森王
慕森王浏览 3760回答 2
2回答
-

大话西游666
Mutation更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。严格模式在严格模式下,无论何时发生了状态变更且不是由 mutation 函数引起的,将会抛出错误。这能保证所有的状态变更都能被调试工具跟踪到。首先你这种做法肯定是错误的,你这样做只会更复杂。你说需要改变的状态太多,需要写多个 mutation 来 commit 很麻烦,你可能对 mutation 有什么误解你完全可以这样做来达到同样的效果:const store = new Vuex.Store({ state: { allSmallChapter: [], }, mutations: { saveCollection(state, payload) { const { index, ifCollection } = payload; state.allSmallChapter = state.allSmallChapter.map((item, itemIndex) => { if (itemIndex === index) { item.ifCollection = ifCollection; } return item; }); }, }, });this.$store.commit('saveCollection', { index: 0, ifCollection: true, }); -

绝地无双
Veux的mutations是很重要的一点,就是把处理数据逻辑方法全部放在mutations里面,使得数据和视图分离;如果按照你那样做却是可以实现目的,但是在健壮性、可读性、维护性上来说不建议这样做的。如果你的同事或者下一位填坑的人不懂你的想法,是不是得一脸懵逼的到处骂人
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Vue.js
Vue.js
 vuex
vuex