vuex从getters或者actions获取到的值或事件渲染但未定义的问题
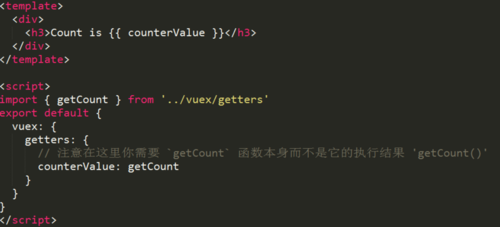
VUEX的教程里有个getCount的例子,就是点计数器加1,就是为了教你咋做,然后我按照他的来的,别的都没毛病,就是错误说渲染但是没定义




然后又在网上找了个Vue1.0版本的,没有错误,换成2。0版本的又是这个错误,是要把他定义在data中么 还是怎么
 回首忆惘然
回首忆惘然浏览 1627回答 2
2回答
-

明月笑刀无情
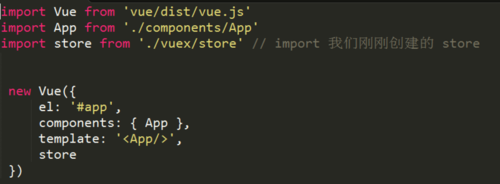
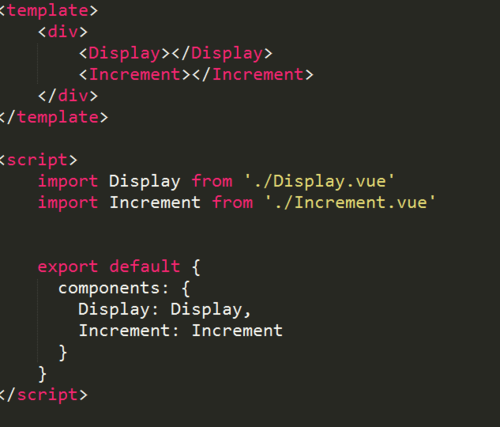
这里没看出啥错误,你把main.js中的new Vue里边的template那行注释掉试试,因为你的app组件已经注册了,然后你在首页是用<div id="app"><app></app></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Vue.js
Vue.js
 vuex
vuex