新手问个问题,路由里怎么调用vuex
逻辑是这样的,注册功能不是提交方式,是oauth2模式
token抓取回来后
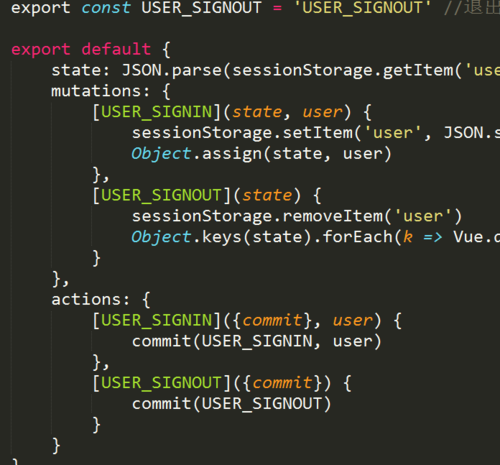
这是store/user代码
显示routes.js里的部分代码
import { USER_SIGNIN } from '../store/user'
...
path: '/callback', //登录
meta: { auth: false },
beforeEnter: (to, from, next) => {
util.get('/api/user',{},(res) => {
USER_SIGNIN(res.data)//这句是错误的,我应该怎么写,才可以保存用户信息到store里
这里要
util.toast('登录成功')
}, () => {
util.toast('获取信息失败')
})
1.这种方式我把route写的很大,总觉得不好,我认为不需要渲染组件,所以在路由里处理就行了,有没有好的写法!
2.路由里怎么调用vuex的USER_SIGNIN常量。我不知道怎么用...mapActions([USER_SIGNIN]),
 守候你守候我
守候你守候我浏览 2538回答 2
2回答
-

杨魅力
前几天几Vue2的时候刚好遇到这个问题现在已经基本解决了。如下解决方法。在next中,vue提供了一个vm的实例。你可以根据这个实例调用$store中的dispatch,但是如果你足够细心的话,你可能会发现一个问题。在路由跳转的时候,这时候的vuex的数据存储是无法回滚的,我自己的功能是在登陆完的时候,进入到界面之前就必须请求数据。这边的回滚是使用vue-devtool,你甚至发现根本没有BaseState发生过。以下是针对你的问题解决方法。望采纳~如果有问题可以提第一种方法,这种方法无法捕获到BaseState,不过没关系,仅仅是没法回滚,你本身也不需要回滚beforeEnter: (to, from, next) => { util.get('/api/user',{},(res) => { USER_SIGNIN(res.data) util.toast('登录成功') next(vm=>{ //store_data替换成你需要更新的状态就可以了。 vm.$store.dispatch('store_data',res.data) }) }, () => { util.toast('获取信息失败') })}第二种方法beforeEnter: (to, from, next) => { util.get('/api/user',{},(res) => { USER_SIGNIN(res.data) util.toast('登录成功') //使用路由元信息,保存你已经下载到的信息,然后你可以在component created钩子触发时, //利用this.$store.dispatch('store_data',this.$route.meta.data) to.meta.data = res.data next(vm=>{}) }, () => { util.toast('获取信息失败') })}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Vue.js
Vue.js
 vuex
vuex