vue中v-for的时候,使用了vuex里面的数据,导致图片src无法渲染
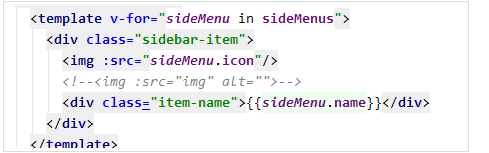
直接上图:
vuex:

渲染后的html:

结果并没有变成图片,这是什么原因呢

求指教 这个怎么解决
 阿波罗的战车
阿波罗的战车浏览 2702回答 2
2回答
-

www说
require这个东西 img标签 不认识的<img src='../assest/....'/> 这样就行 -

ITMISS
require里的数据不能是运行时的变量,只能是静态字符串。你可以把你的图片放到static目录下, 不经过webpack处理,然后代码里写<img src='/static/....'/>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Vue.js
Vue.js
 vuex
vuex