怎样在vue组件中优雅的获得vuex中的state的值
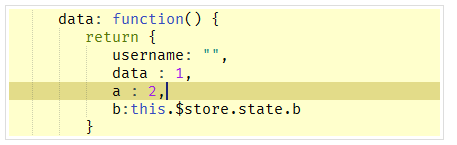
我是这么写的,感觉有点怪

官方api上是这样写的 ,那我怎么把state中的值赋给data中的a呢

 精慕HU
精慕HU浏览 9501回答 2
2回答
-

烙印99
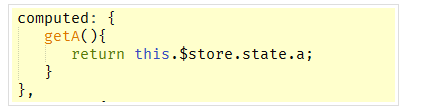
如果你的a存在vuex中,如文档中一样,直接用计算属性this.getA,不用在data里声明a修改a的值请使用mutations提交到vuex -

慕姐4208626
在data()中去掉a, 直接改为计算属性computed: { a() { return this.$store.state.a; } }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Vue.js
Vue.js
 vuex
vuex