vuex中状态改变但是v-show没起作用




点击弹窗里的体验执行Sure 提交到vuex isbool已经为false
但是弹窗不消失
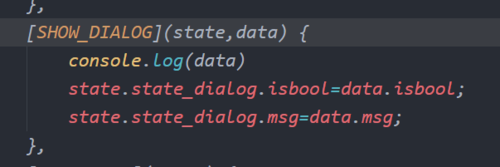
这是mutation里面 因为我传东西过来 state里面有data参数赋的值 打印了下 能打印出来应该没啥问题
而且上面getters 里面也获取到了

这个是action 这里只是commit
 慕村9548890
慕村9548890浏览 3932回答 2
2回答
-

MM们
看下你的vuex怎么写的?可以把代码贴出来吗?是不是你在action中的操作和mutation一样直接修改状态了,这样是不行的,action应该是分发mutation -

胡子哥哥
mutation试试这么写state.state_dialog = Object.assign({}, data)getter 是 state 的计算属性。state 的改变前后应该是基于对象是否突变而进行比较的,前后内存地址没有改变,仍认为是同一个对象,这样就没有触发响应式更新。var a = {}var b = aa === b // truea.value = 233a === b // true,同一对象,没有突变a = {}a === b // false,突变了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Vue.js
Vue.js
 vuex
vuex