使用vuex之后,computed没有触发视图改变

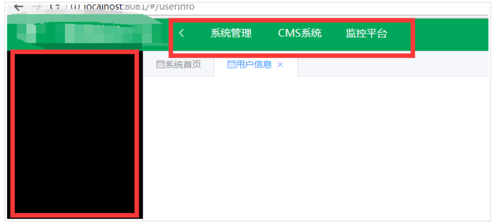
功能是通过:点击上方的按钮来改变左侧的sidebar。
做法:
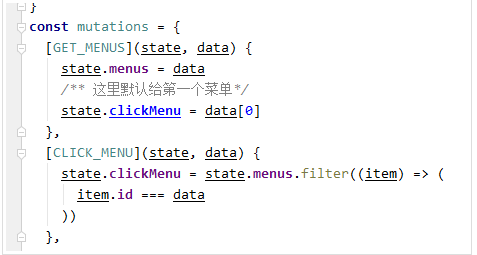
在加载页面的时候,调用api获取了所有的菜单,存入了vuex中。

点击按钮通过filter来返回,对应的sidebar的菜单。
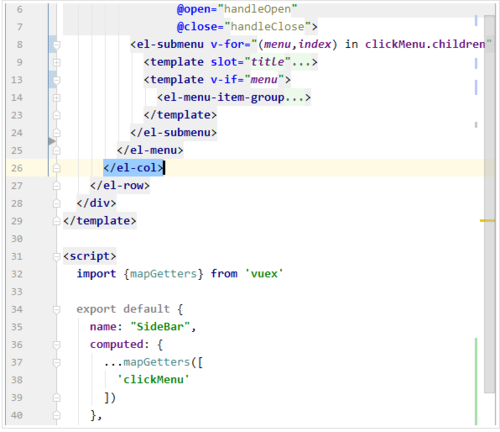
然后在sidebar这个组件中使用v-for来渲染页面。
现在问题是首次加载的时候没有问题,但是如果通过点击按钮来改变clickMenu的值,虽然在component和vuex中 这个值都发生了改变,但是页面没有重新渲染

这是什么原因导致的。
按照正常思维,如果clickMenu的值发送了改变,那么v-for应该跟着改变重新渲染呀
 弑天下
弑天下浏览 3282回答 1
1回答
-

互换的青春
state.clickMenu=state.menus.filter( ... ))[0]如果还有问题,可能就需要检查getter了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Vue.js
Vue.js
 vuex
vuex